Ruby on Rails Crash Course

Instructor: Grace Tan
Modified from GDI Austin Ruby on Rails track. Major, major props to Cecy Correa of GDI Austin!
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important.
- Help each other.
- Have fun!
INTRODUCE YOURSELF!
Tell us about yourself.
- Who are you?
- What do you hope to get out of the class?
- What's your favorite thing to do in NYC during the Summer?
Ruby review!
- Puts
- Variables
- Arrays
- Hashes
- Classes
- Sub-classes
Demo
Rails!
Rails
- Most well-known Ruby gem!
- Invented by DHH
- Came out in 2005
- By 2006, it was already powering Twitter
- Used by companies like Groupon, Funny or Die, Hulu, Airbnb...
Developing with Rails
You can use Cloud9 or Rails "locally" if you already have it installed.
We are going to be using Cloud9, so please sign up!
Why use Rails?
- Tons of included modules and open-source gems to make app building easier
- Well-written documentation
- Convention over configuration
- Uses popular MVC pattern
Popular Rails Gems
Tons of different gems you can install to provide standard functionality in your app!
Documentation
Ruby on Rails GuideRuby on Rails API
Convention over configuration
Rails already comes "pre-configured" with a lot of stuff so you don't have to spend time doing set-up.
This means you have to follow convention.
Convention over configuration
The downside is — you have to be careful with what you do / move.
For example, you wouldn't want to delete a folder you don't think you're going to use.
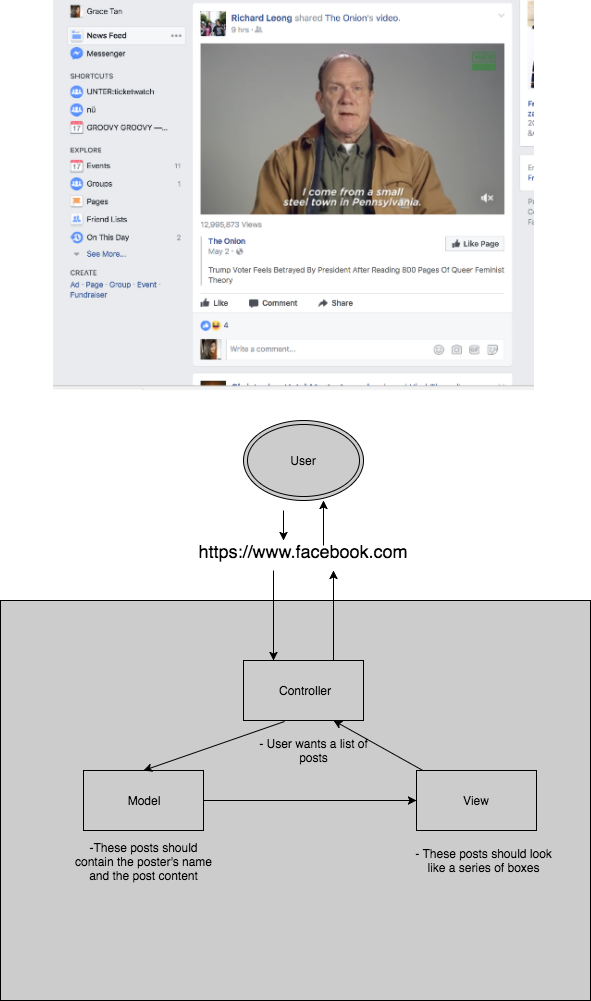
MVC
Way to think about the structure of user interfaces.
It separates the data needed to power a UI from the representation of that data.
Model: the brains (like a class!)
Controller: dispatcher
View: what the user sees
MVC as a recipe
Model: ingredients of a recipe
Controller: directions of a recipe
View: picture of a recipe

The Model, View, and Controller all go hand in hand.
Let's get started!
Create a new rails app
rails new app
You just created a new Rails app called "app".
You can call it whatever you want!
rails new bananas
^^That creates a new Rails app called "bananas"
We're done. Go home.
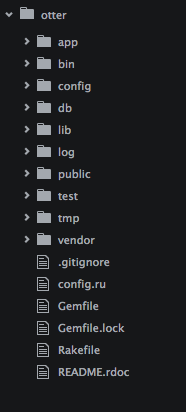
Let's look at the app.

Overwhelmed?
What you need to know
For now, you really only want to be concerned with:
- Controllers: app/controller
- Models: app/models
- Views: app/views
- Database: db/
- Config: config/
Starting your Rails app
For every page of your web app:
- Data:
- Generate a Model file
- Create a Migration
- Run the Migration
- Controller:
- Generate a Controller file
- Write controller actions
- View:
- Generate a View file
- Write View html/javascript/css
- Route:
- Configure routes for your controller actions
Easy peasy!
Data, Controller, View, Route
Let's start coding!
Chirp: Twitter Clone
To create your model and migration file:
rails generate model Chirp
To create your database table from the migration:
rake db:migrate
Model
Active Record object
Active Record is an "Object Relational Mapping" framework included with Rails. It maps database tables to Ruby objects for us.
To test out the model:
rails console
Chirp.all #brings up all Chirps. You’ll notice it’s an array!
Chirp.first #brings up the first Chirp in the database
Chirp.last #brings up the last Chirp in the database
Chirp.delete_all #deletes all the Chirps in the database (be careful!)
Chirp.delete(x) #deletes a specific Chirp in the database corresponding to the id.
Controller
rails generate controller Chirp index
Rails convention: index, show, update, create, destroy
Views
Rails convention: index.html.erb, edit.html.erb, new.html.erb, show.html.erb
- CSS: Add it to app/assets/stylesheets/chirps.scss
- Javascript (CoffeeScript): Add it to app/assets/javascripts/chirps.coffee
Views
Uses erb! (HTML file with embedded Ruby)
Common Helpers:
- link_to
- form_for
- render
If you want to learn more about how Rails automatically bundles up all these HTML, CSS, and Javascript files: Rails Asset Pipeline
Routes
get ‘chirps/new’, to: ‘chirps#new'
post ‘/chirps’, to: ‘chirps#create’
get ‘chirps/:id’, to: ‘chirps#show’, as: :chirp
delete '/chirps/:id', to: 'chirps#destroy'
root ‘chirps#index
Running Your App
Start your Rails server using:
rails server
Test out your app by navigating to localhost:3000 if developing locally or launch app via Cloud9
Mind blown.
CRUD
What we just built is called "CRUD"
CREATE
READ
UPDATE
DELETE
This is the most common type of app.
Types of CRUD apps
A blog
Pretty much any app needs basic CRUD
What if I told you there is an easier way?
Rails scaffolding
rails generate scaffold Chirp username:string post:text
This command generates:
- Model
- Migration
- Controller (filled in!)
- Views (filled in!)
- Routes
So why did we just spend so much time doing everything manually?
Because it's important to know the underlying factors of how things work.
Now you can spend your time being more productive!
Magic?
Rails does a ton for you out of the box!
- Migrations generate sql for you
- Server layer parses requests for you
- Router layer knows how to dispatch requests to right controller classes
- Controller layer coordinates between model and views to build right response (MVC!)
Learn more about the Rails request/response lifecycle here
Using the Rails framework allows you to focus on building your app!
Instead of all the plumbing required to get a web application up and running
Next steps: Gems
Gems
Gems are "packages" in Ruby that do things for you.
There are a lot of gems you can take advantage of.
This is great when you're learning! You can see the gem's source code and see how they implemented the feature.
Gems
When choosing a gem, make sure that:
- The "build" is passing
- It looks to be recently active
- Has a fair amount of contributors
- Is well documented
Adding a gem
Open your "Gemfile" (located at the root of the app)
gem 'name-of-gem'
Usually, the gem documentation will say how to do this
Run 'bundle install' on the command line to install your gems