Intro to User Experience
Class 1
Intro to User Experience
Class 1
Welcome
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important
- Help each other
- Have fun!
Introduction
I'm here to help!
- Twitter: @lordmikeang
- Email: michaelangelodecarlo@gmail.com
Agenda
- Some definitions and history
- Exercise: Simplify
- The anatomy of a design
- Finding out who your users are
- Getting started with Testing
- Designing a test
- Working with users
- Exercise: Conduct a brief test
- Personas
- Exercise: Create a proto-persona
- Identifying Problems
1. What is User Experience?
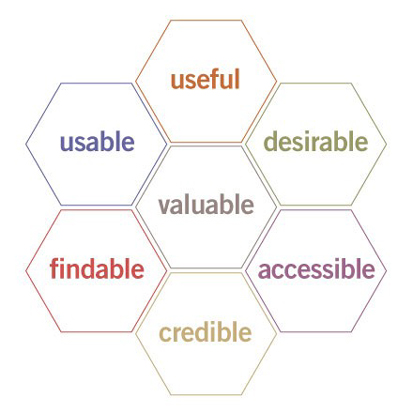
User Experience is the way a person feels about using a product, system or service.
What does a UX Designer do all day?

- Create/Test/Fail/Learn/Create
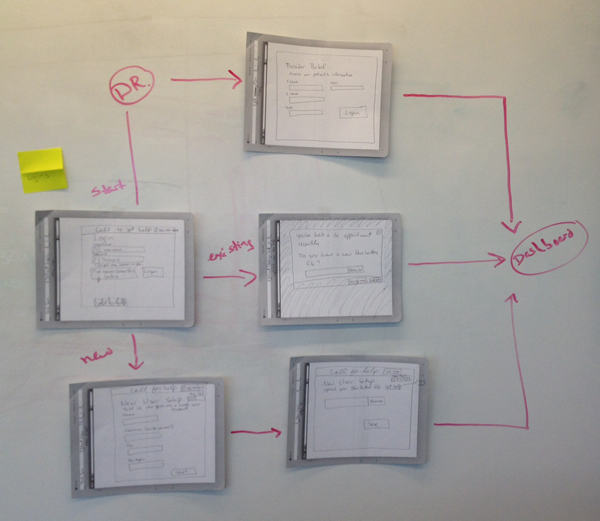
- Consume vast quantities of sticky notes
- Create amazing whiteboard art
- A day in the Life
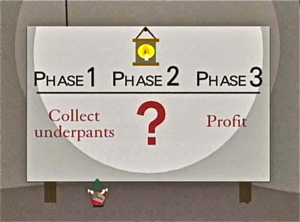
Ok, maybe it's more like this...

Some common themes
- Advocacy and education.
- Finding problems, proposing actionable solutions.
- Facilitating communication.
Advocacy and education
- advocacy and education. Advocacy both for the users and for UX methodologies. Education on what the problems users are facing every day are, as well as what can be done to fix it.
Finding problems, proposing actionable solutions.
- proposing solutions and actionable plans. It's not enough to know there's a problem. If you're the one that points out a problem, they're going to look to you to figure out how to fix it. Which is why there's an inherent component of leadership to working on any UX role.
Facilitating communication
- facilitating communication. Show me a website that doesn't work well, and I'll show you an organization with fractured or dysfunctional internal communication. Maybe marketing is at odds with business stakeholders, or the developers left the farm somehow. We've had an excellent example of this, Healthcare.gov. The UI and the backend were farmed out to two different agencies that didn't talk to each other at the very end. That project is worth an entire class in and of itself.
A bit of history

- 1900s- make human labor more efficient.
- 1950s- Toyota's 'respect for people' philosophy.
- 1970s- Xerox PARC.
Read more: Where UX Comes from by Leah Buley
Don Norman, the first UX Architect

- 1990s- Applie hired a cognitive scientist named Don Norman.
- He was the first person to have the title 'UX Architect'.
- One of the Godfathers of UX
Why should we care about UX?

- Think about an object you use every day.
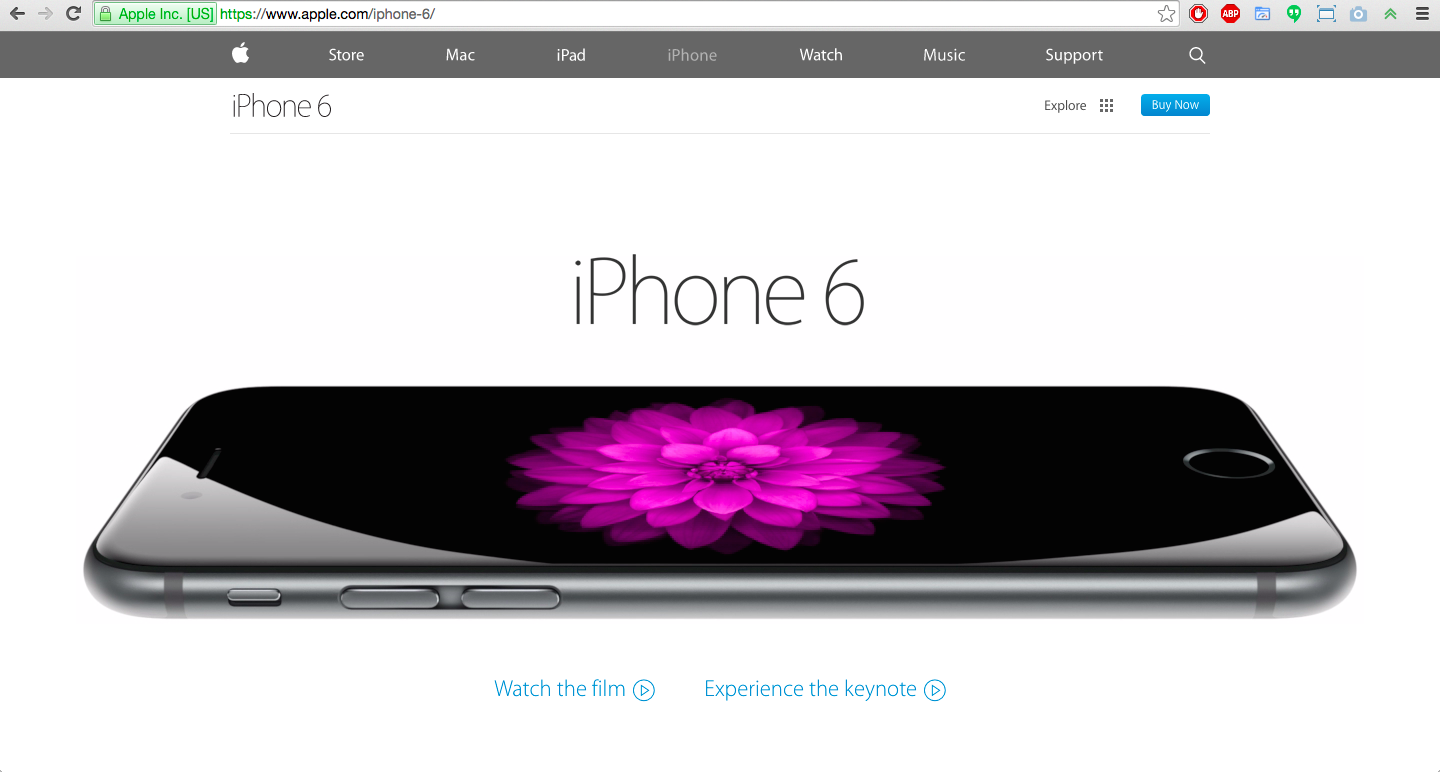
Pretty + functional = the holy grail.

Anyone ever heard of this company?

Tying it back to websites
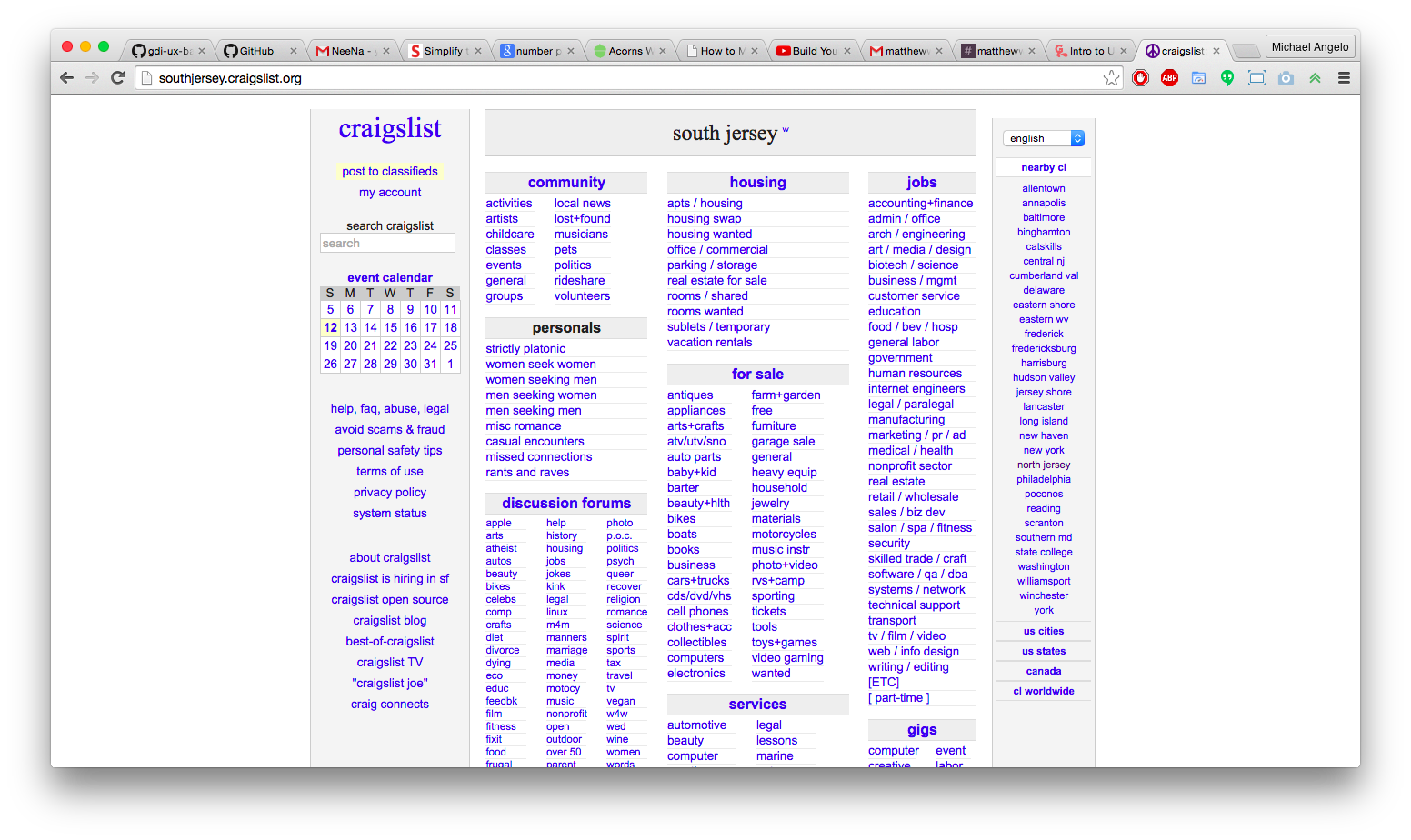
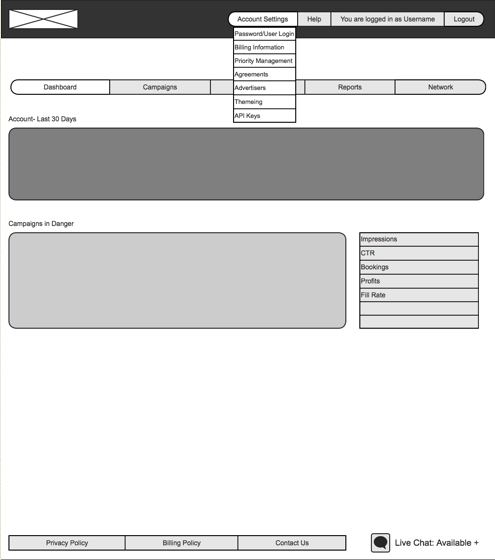
2. Simplify: Exercise
- Simplify this
- Try to have all the normal buttons present
- What does the user need to feel comfortable
- Simplicity is key
3. The anatomy of a design
- Information Architecture
- Content Strategy
- Interaction Design
- Visual Design
A bit of theory

What is Information Architecture?
Some examples
- Information architecture refers to the overall organization of navigation and content on a website or software interface. Organizing static content pieces, actions, and any other content in a logical, non-overwhelming way is the end goal of information architecture.
- Navigation
- Breadcrumbs
- Sidebar menus
- Footer menus
- Headers and sections in content blocks
Example

What is Interaction Design?
- Interaction design refers to the overall experience of moving through a series of actions on a website or in a software system. For example, completing a task that requires a user to input information and then post that information to a database. The process of getting that user to perform that task is Interaction Design. It's the process of creating a path that guides someone through a series of tasks.
- Clickable
- Scrollable
- Action words, like 'Submit'
- Typeable (inputs)
Example
Separating Visual Design
- Style Guide
- Pictures
- Colors
- Typography
- Overall look and feel
4. Finding out who your users are
Before there can be design, there must be data.
What you need to know
- Demographic Information: location, languages used, time zones, formatting conventions
- Technical capabilities: hardware, most commonly used browser/operating system combinations, device type, screen size
- Common contexts: contexts where device is commonly used (are your users all angrily driving a mini-van while using your product?)
Tools to try
5. Getting Started with testing
Just go for it!
The small test- any testing is better than none.
Pros
- Cheap
- Easy to get your feet wet
- Start to get high up buy-in
Cons
- Will by it's nature be small in scope
- Will probably need more testing to be useful
The big test
Pros
- Get a wider range of input.
- Get more in-depth feedback.
- Authority.
Cons
- More expensive
- Slow/Time consuming
- Less focused results are more
challenging to apply.
Ongoing testing
Make it a habit, and you'll never have to do a giant test again!
6. Designing a Test
- Coming up with a testing plan
- Test styles
- Remote vs. in-person
- Tools to use
Users don't have the all answers, either.

Have a test plan
- Organize yourself.
- Provide your tester something to react against.
- Respect everyone's time.
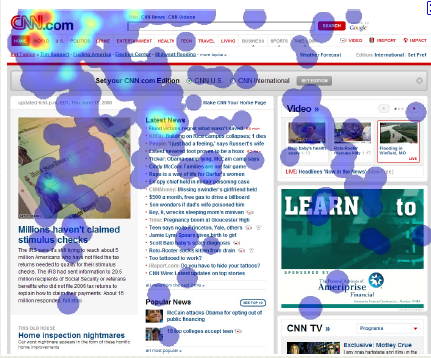
Example
Known Problem:
Non-intuituve browsing mechanism.
Leading Question:
How would you search for the latest edition of the wall street journal?
Naturalistic vs Task-oriented
- There is no one right way for every situation.
- Naturalistic: The naturalistic school of testing tends more towards giving users a loose set of guidelines, and then seeing what they do.
- Task-focused- can be better for answering very specific questions.
In-person vs Remote
Types of tests
- In-person moderated- sitting with the user, interactive.
- In-person unmoderated- watching through a mirror, or recording and viewing later.
- Remote moderated- an interactive session via a tool like Skype.
- Remote unmoderated- using a tool like Open Hallway
7. Working with users
Rumor has it they're just people.
Recruiting
- Don't wait until you have a specific test to run, build up a list
- Be social
- Use your application/website
Scheduling
- Leave extra time for fixing problems
- Remember to eat lunch!
Legal Stuff
- Check with your organization or client's organization first.
- Even if they don't have an explicit policy, they might want to have a conversation
Running a Session
- Be friendly and confident.
- Be mindful of language.
- No technobabble.
- No leading.
8. Exercise
Let's test something!
What is a Persona, and why make one?
Example PersonaProto-personas
A lightweight starting point.
Creating a Persona
First, you'll need some information
What does success look like?
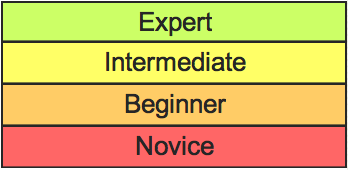
How familiar is this person. . .

- With the tasks in your application?
- With applications in general?
- With the internet in general?
- With computers in general?
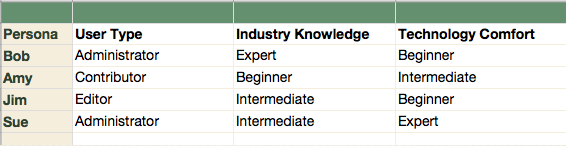
Combinations of different characteristics

Your user might be an expert with the tasks of the industry, but not great with the technology you're building in.
Complexities of users

Make a template.
- Name
- Job title
- Technical comfort
- Location
- Industry Knowledge
- What they care about
2. Exercise: Create a Persona
Applying what we’ve discussed here, pick a use case for WebAssign (for example, a professor who is good at technology but new to WebAssign,) and create a persona for that user. Give them a name, a backstory, and a picture, in addition to adding 3-4 additional characteristics to the skeletal template that we discussed.
3. How to know when you have a problem
What does a usability problem look like?

Cues in metrics

- Too much clicking
- Not enough clicking
- Too much scrolling
- Slow navigating
Begin with the obvious

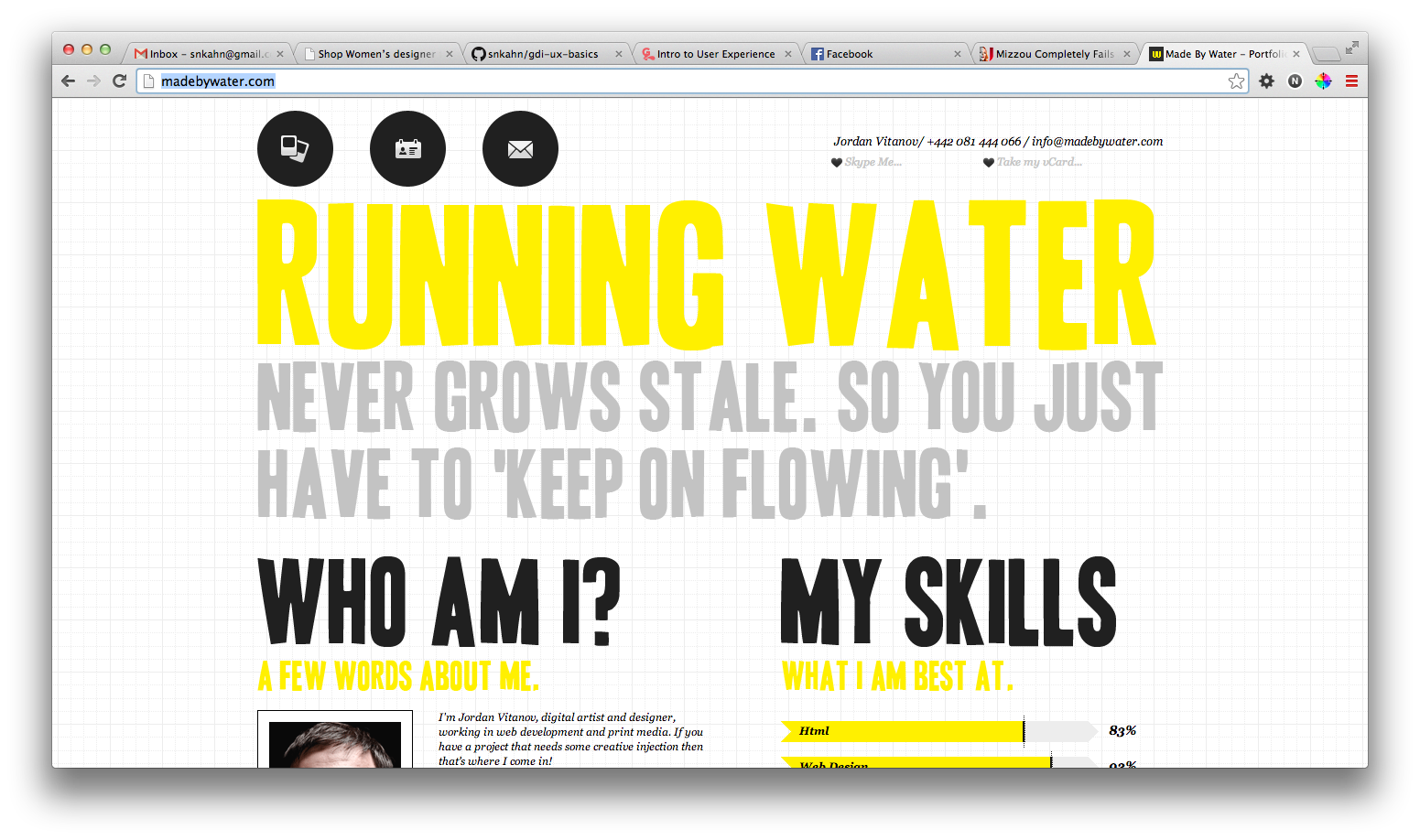
Missing anything?
- Can they tell who you are and what you do on the homepage?
- Does it answer all the questions you'd expect them to ask?
- Is there a clear call to action?
- Can they figure out how to contact you?
- Example: How the heck do I log in?
Listen for the negative
- I'm not sure how to go back.
- Those colors are hard to read
- I can't get out of here
Listen for uncertainty
- What do these pictures mean?
- I'm not sure
- Where do I go next?
Talk to other people in your organization
Customer support, sales, anyone who talks to your users.
Next class: Wednesday, July 15th, 7:00-9:30pm
Homework: Test Something!
Pick a project that you’re working on.- Find one thing that you think is a problem.
- Find a living person, if possible someone who might feasibly use the project in real life some time.
- Ask them to try to complete a task that will involving that potentially problematic thing.
- Listen to what they say, watch what they do, and take notes. Make note of tone and body language.
- Was it enlightening? Can you use this to further design and planning discussions in your organization or with your client?